Diving into React Native on Cloud Devices
I've heard that React Native is really cool. I've heard it can help to change your delivery, team, and hiring strategy. I've also heard it's toolchain is immature and that it's not 'enterprise friendly'.
Extraordinary claims require extraordinary proof, so I decided to put it through the paces I see enterprises require every day. Namely, how do you use a cloud lab in situations where you're debugging a critical incident found in production?
Since I have a variety of real mobile devices at my disposal in the Perfecto cloud, let's see how quick it is to connect React Native to one of them!
Side question: what was the last physical mobile device you needed to debug an issue on a specific platform, carrier, or form factor?
Click here to tweet me your answer!
Running React Native Code on a Real Device
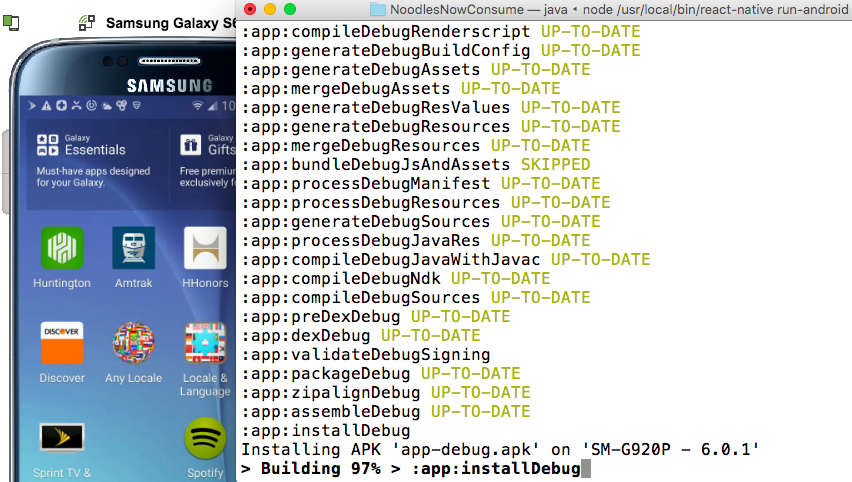
Sitting in the back row of a local meetup, I quickly installed the requisites on my MacBook, launched a Perfecto device, and was up and running. Like all bootstrap activities, this was flawless. Then I ran the usual 'react-native run-android':

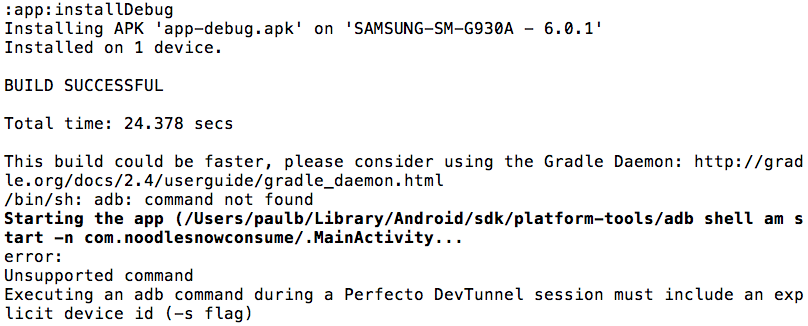
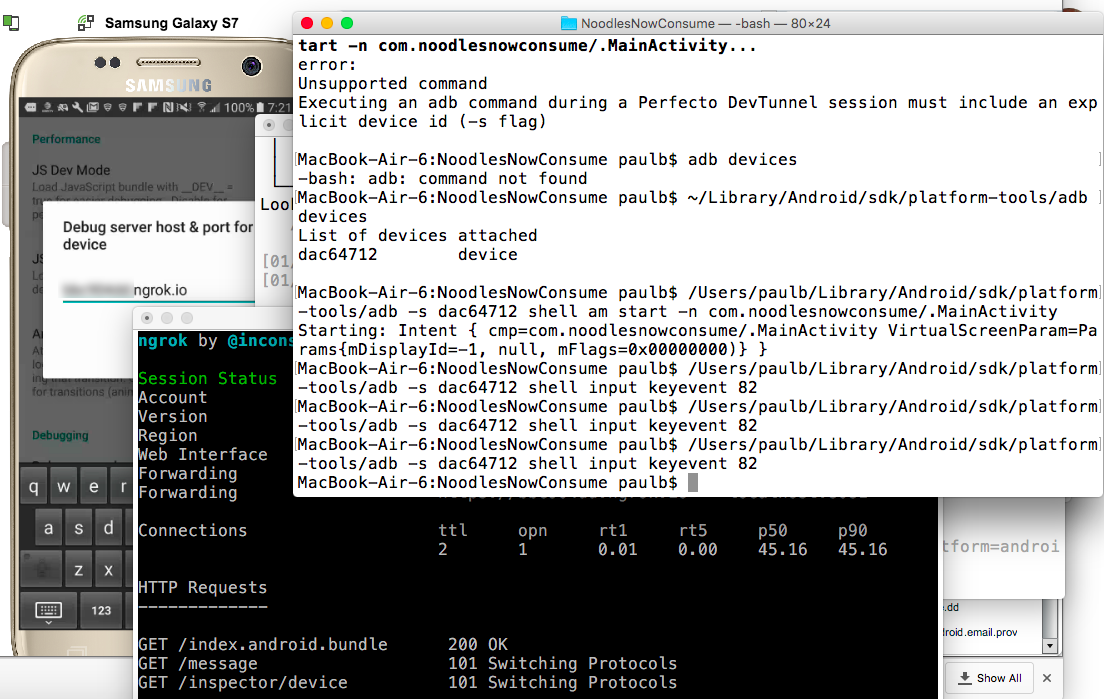
First snag, unlike Android Studio, the magic dust that ships with React to automate the Gradle build and deploy process was lacking the -s command, which of course failed the build process. The maturity of React tooling is a side-topic, but all we need is to amend that parameter with a device serial number.

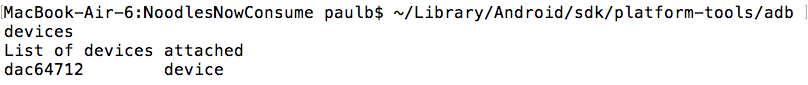
Listing the devices, we see that my cloud device correctly registers in ADB:
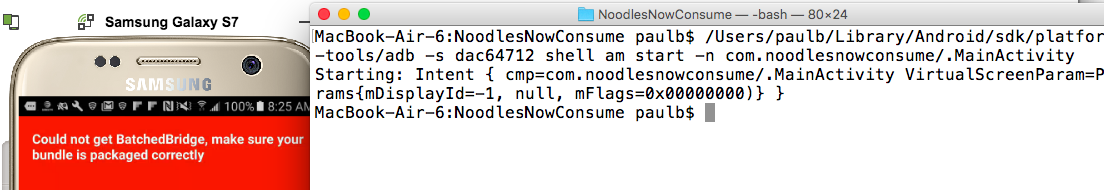
 After copying the ADB command and rerunning with the -s argument added, the app ran, but with some debugging connectivity issues.
After copying the ADB command and rerunning with the -s argument added, the app ran, but with some debugging connectivity issues.
Debugging React Native on a Different Network

What this message is telling us is that stunnel is configured to allow our computer to see the device, but not the other way around.
Since React Native debugging needs to load javascript hosted by your workstation, we'll need to point debugging on the device to an address that resolves to your workstation's address. I use ngrok for this.
./ngrok http 8081
This produces a dynamic hostname that will forward all incoming traffic on port 8081 down to my local workstation where the React server is running.
To get to the React Native developer tools on the device to have the right debugging server address, I simulate a device shake by sending a keypress 82 command, then navigate to 'Dev settings' and 'Debug server host & port...':

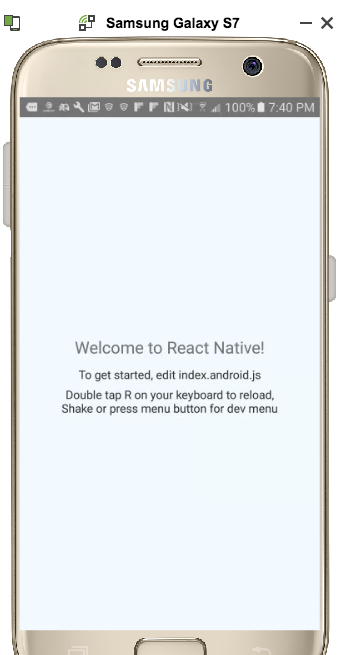
And voila! A React Native app on a real Samsung Galaxy S7 device hosted in the Perfecto cloud running in debug mode!

Could this be easier? Sure, if React Debugging used ADB to do all debugging interactions, but that would mean a lot of re-architecting on their part. The simple fact is, React Native debugging dictates access to the developer workstation via HTTP, so ngrok is kind of necessary due to their tooling.
Next steps:
You could automate the IP configuration in AppDelegate.m like this walkthrough does if you want to.
You could probably even grep the dynamic host name in a shell command and write it dynamically to that file before React Native deployment to the device. But that would be another article.
More reading: